|
如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
1、所需软件下载(Ulead GIF Animator V5.05及汉化补丁)
http://www.skycn.com/soft/2441.html
http://www.skycn.com/soft/2442.html
2、安装软件
3、打开软件,从“启动向导”对话框里打开图片导入
4、在菜单栏里的“帧”中选择“添加条幅文本”,添加你所需的动态文字
直接用鼠标拖动选择文字的位置
5、按“开始预览”,看效果
6、满意后,按“确定”选择推荐的那种
7、存为GIF动画就好用了
OK -------坦荡 于2004-10-28
-------------------------------------------------------------------
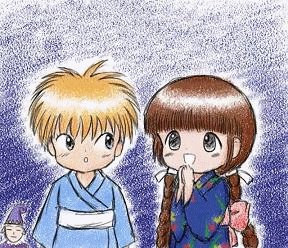
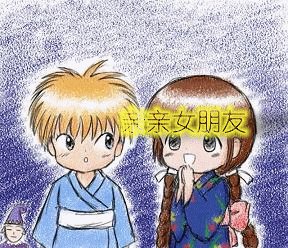
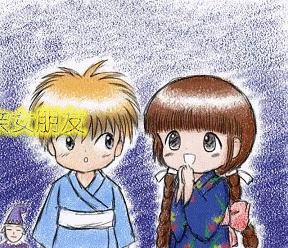
供各位林友学习娱乐! 下面是自己加字的小动图,供欣赏! 05-2-5
-------------------------------------------------------------------
|
|
|
|
|
回帖 |
 |
|
| 回复人: |
坦荡 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.05 06:17 |
|
我来看你了!

|
|
|
| 回复人: |
坦荡 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.05 06:21 |
|
大帅哥![非本人]

|
|
|
| 回复人: |
坦荡 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.05 06:23 |
|
我怎么找不到你!

|
|
|
| 回复人: |
随风而逝_雨 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.05 09:35 |
|
走开

|
|
|
| 回复人: |
free_me |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.05 09:46 |
|
5555,为什么我打不开网页。5555
|
|
|
| 回复人: |
向阳の喵呜 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.07 21:32 |
|
哈哈~~~~~~~~~~~~~竟然可以了耶~~~~!!!谢谢师傅!!!
 ------------------------
日照香炉生紫煙︶ㄣ
千里江陵一日還
不識庐山真の面目
两岸猿聲啼不住Wǒwo
|
|
|
| 回复人: |
向阳の喵呜 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.07 21:34 |
|
师傅 记得给作业打分哦~~``可是还有 怎么合成背景的图片 让它运动呢?拜上~~````
|
|
|
| 回复人: |
向阳の喵呜 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.07 22:01 |
|
qq

|
|
|
| 回复人: |
零点 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2005.02.22 18:31 |
|
好啊,不告诉我
|
|
|
| 回复人: |
世界边缘人 |
Re:如何给图片加动态文字[可以用于自己制作QQ、UC表情] |
回复时间: |
2008.10.29 01:02 |
|
李冰修筑都江堰
泯水东流泛滥行,脱缰野马不知停。
泥沙淤塞庶民苦,郡蜀李冰治患情。
嘴角犹如一利剑,莽山啸水堰分清。
离堆尽凿两崖破,焚石伐薪出宝瓶。
无穷智慧比尧舜,泽被千秋万代兴。
疏导清淤六字诀,奠基伟业若通灵。
丰碑载史堪称颂,福地山川贯宇庭。
水利工程独树帜,孽龙缚住享安宁。
5.12地震后校舍民房坍塌甚多,而逾今两千多年的都江堰却损伤略微,不由人感叹我华夏遗迹之坚固。
电脑中毒我用了一键还原,写的几篇拙作全部丢失。从新又写一遍,还是拙作也!敬请博友多提意见
|
|
|
回复 |
 |
|
|
|

